
002 Afbeelding aanpassen als je er overheen gaat met je cursor
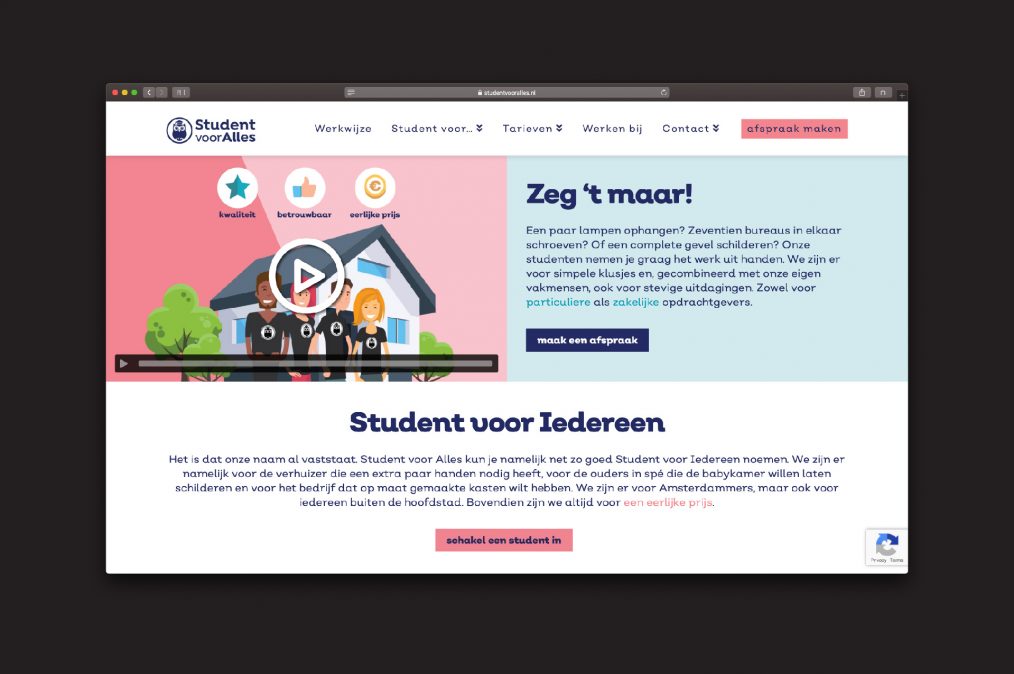
Een leuk detail op je website, is om afbeeldingen te laten veranderen als je er overheen gaat met je cursor. Dat kun je doen met iconen, maar ook met foto’s. Op de website van Mass Audio hebben we dit bijvoorbeeld in de footer gebruikt. Op de initiële foto kijken ze redelijk neutraal, maar als je er met je pijltje overheen gaat:
Bovenstaande voorbeelden zijn gemaakt met CSS. De HTML markup zijn lege div’s:
<div class="arnout"></div> <div class="folkert"></div> <div class="riekz"></div>
De bijbehorende CSS is als volgt:
.arnout, .folkert, .riekz {
margin: 10px auto 20px auto;
display: block;
height: 150px;
width: 150px;
background: url(/wp-content/uploads/2019/10/Arnout-1.png);
}
.folkert {
background: url(/wp-content/uploads/2019/10/Folkert-1.png)
}
.riekz {
background: url(/wp-content/uploads/2019/10/Riekz-1.png)
}
.arnout:hover {
background: url(/wp-content/uploads/2019/10/Arnout-2.png);
}
.folkert:hover {
background: url(/wp-content/uploads/2019/10/Folkert-2.png)
}
.riekz:hover {
background: url(/wp-content/uploads/2019/10/Riekz-2.png)
}Als je in een widget werkt en html kunt gebruiken die niet opgeschoond wordt door WordPress, kun je het evt. ook in pure HTML doen:
<img class="mouseover" src="/wp-content/uploads/2019/10/foto1.jpg" alt="alt" oversrc="/wp-content/uploads/2019/10/foto2.jpg">