
001 Custom radio buttons & checkboxes (Contact Form 7)
Contact Form 7 is een van de meest populaire contactformulier plugins voor WordPress. Het is dan ook mijn go-to oplossing voor forms. Wel vind ik het belangrijk dat contactformulieren per site worden gestyled, zodat ook deze perfect bij de huisstijl passen.
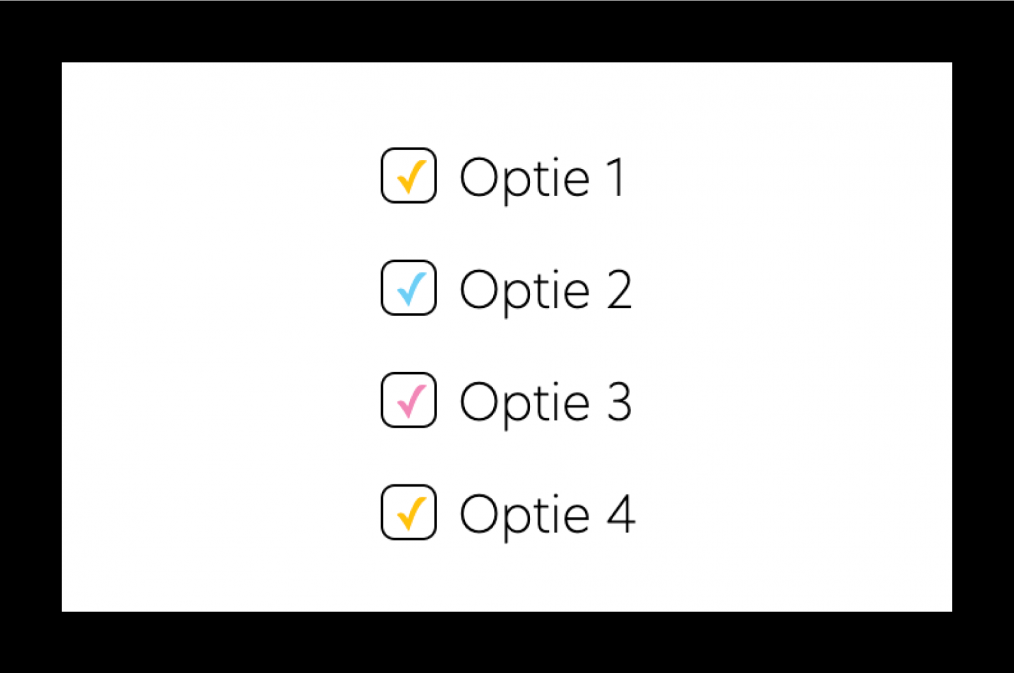
Hieronder vind je als voorbeeld mijn eigen custom styled radio buttons & checkboxes 🙂 Andere kleurtjes en vormpjes zijn natuurlijk ook mogelijk.
Hieronder vind je de gebruikte CSS (geïnspireerd op deze pen van Colin Reilly)
/* custom radio buttons & checkboxes */
/* radio buttons */
.wpcf7-radio .wpcf7-list-item, .wpcf7-checkbox .wpcf7-list-item {
display: block;
margin-left: 0px;
}
.wpcf7-radio:after, .wpcf7-checkbox:after {
content: "";
display: block;
height: 15px;
}
.wpcf7 .wpcf7-list-item {
display: block;
margin-bottom: 10px;
}
.wpcf7-form .wpcf7-radio label {
position: relative;
cursor: pointer;
}
.wpcf7-form .wpcf7-radio input[type=radio] {
position: relative;
visibility: hidden;
}
.wpcf7-form .wpcf7-radio input[type=radio] + span:before {
display: block;
position: absolute;
content: '';
border-radius: 100%;
height: 18px;
width: 18px;
top: 2px;
border: 1px solid #000;
}
.wpcf7-form .wpcf7-radio input[type=radio] + span:after {
display: block;
position: absolute;
content: '';
border-radius: 100%;
height: 10px;
width: 10px;
top: 7px;
left: 5px;
visibility: hidden;
}
.wpcf7-form .wpcf7-radio input[type=radio]:checked + span:before {
background: transparent;
}
.wpcf7-form .wpcf7-radio input[type=radio], .wpcf7-form .wpcf7-checkbox input[type=checkbox] {
margin-right: 10px;
}
.wpcf7-form .wpcf7-radio .wpcf7-list-item:nth-of-type(3n + 1) input[type=radio]:checked + span:after {
background: #FFC20E;
visibility: visible;
}
.wpcf7-form .wpcf7-radio .wpcf7-list-item:nth-of-type(3n + 2) input[type=radio]:checked + span:after {
background: #6DCFF6;
visibility: visible;
}
.wpcf7-form .wpcf7-radio .wpcf7-list-item:nth-of-type(3n) input[type=radio]:checked + span:after {
background: #F287B7;
visibility: visible;
}
/* Checkbox */
.wpcf7-form .wpcf7-checkbox label {
position: relative;
cursor: pointer;
}
.wpcf7-form .wpcf7-checkbox input[type=checkbox] {
position: relative;
visibility: hidden;
}
.wpcf7-form .wpcf7-checkbox input[type=checkbox] + span:before {
display: block;
position: absolute;
content: '';
border-radius: 5px;
height: 18px;
width: 18px;
top: 2px;
border: 1px solid #000;
}
.wpcf7-form .wpcf7-checkbox input[type=checkbox] + span:after {
display: block;
position: absolute;
content: '\2713';
border-radius: 100%;
height: 10px;
width: 10px;
top: -1px;
left: 5px;
visibility: hidden;
font-size: 16px;
}
.wpcf7-form .wpcf7-checkbox .wpcf7-list-item:nth-of-type(3n + 1) input[type=checkbox] + span:after {
color: #FFC20E;
}
.wpcf7-form .wpcf7-checkbox .wpcf7-list-item:nth-of-type(3n + 2) input[type=checkbox] + span:after {
color: #6DCFF6;
}
.wpcf7-form .wpcf7-checkbox .wpcf7-list-item:nth-of-type(3n) input[type=checkbox] + span:after {
color: #F287B7;
}
.wpcf7-form .wpcf7-checkbox input[type=checkbox]:checked + span:before {
background: transparent;
}
.wpcf7-form .wpcf7-checkbox input[type=checkbox]:checked + span:after {
visibility: visible;
}