
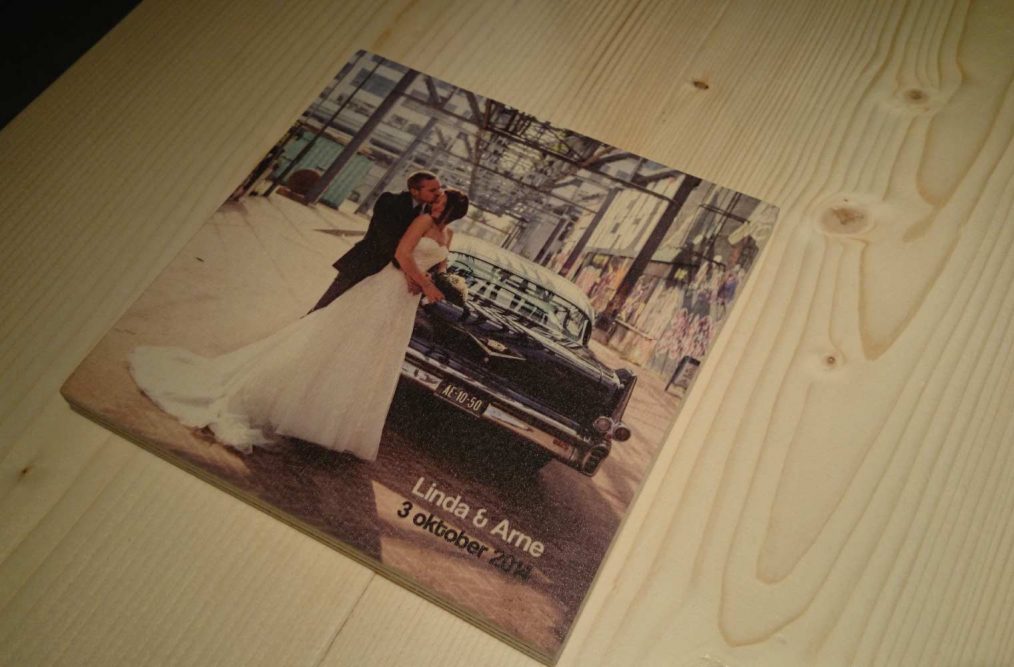
003 afbeelding van zwart-wit (grayscale) naar kleur on :hover
CSS heeft hele fijne filters (check hier meer filters), waaronder een grayscale filter! Dat betekent dat je bijvoorbeeld super simpel alle afbeeldingen op een pagina zwart-wit kunt maken 🙂 Vet handig als je een bepaalde uniformiteit wilt bereiken.




Je kunt er dan ook weer met :hover voor zorgen dat hij zijn grayscale filter ‘verliest’, en dat de afbeelding dus weer gekleurd wordt, als je er overheen gaat met je cursor. Bovenstaande afbeeldingen hebben allemaal een class gekregen van grayscale-image, zie hier bijvoorbeeld een image tag:
<img class="alignnone wp-image-4883 size-large grayscale-image" src="https://www.iluzie.nl/wp-content/uploads/2019/09/website-Anymation-door-ILUZIE-Homepage-1030x685.png" alt="website Anymation door ILUZIE - Homepage" width="1030" height="685" />
Hieronder vind je de bijbehorende CSS:
.grayscale-image {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
transition: all 1s ease;
}
.grayscale-image:hover {
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
filter: grayscale(0%);
transition: all 1s ease;
}