De vorige inspiratie post ging over de grayscale filter in CSS. CSS kent nog veel meer filters, waaronder:
- blur()
- brightness()
- contrast()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
NOTE:
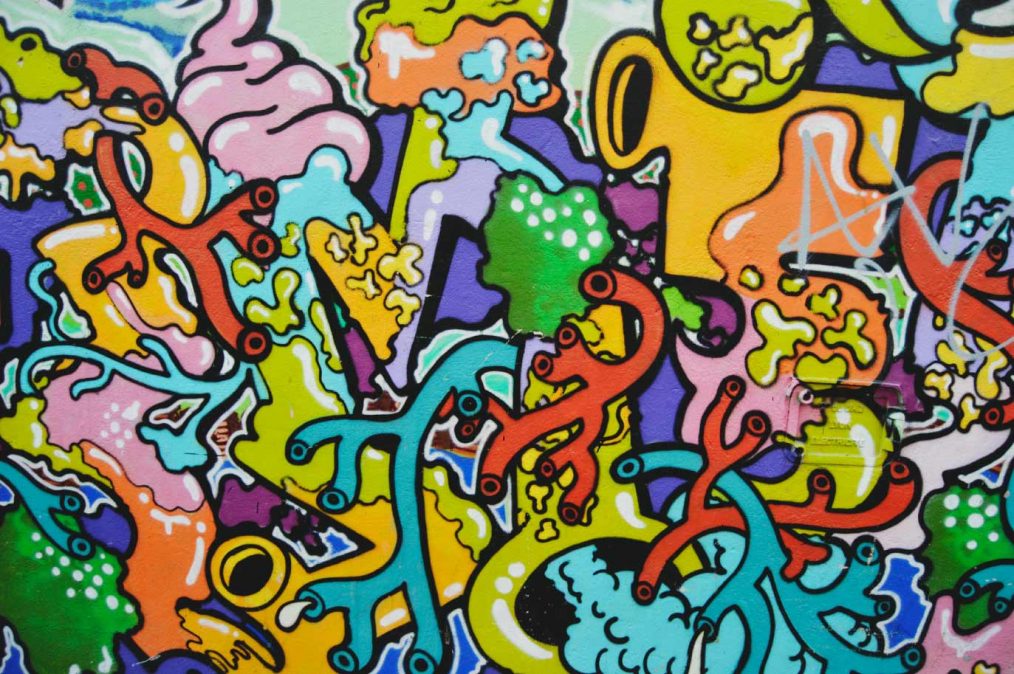
desktop: ga met je cursor over de afbeelding heen om de filter toe te passen
mobiel: klik op de afbeelding om de filter toe te passen
Blur
Met deze filter blur je je afbeelding. Hij past een Gaussian blur toe, de waarde die je aangeeft is een radius van een aantal pixels (hoeveel pixels moeten in elkaar blenden). Hoe hoger het aantal pixels, hoe meer blurry je afbeelding.
.css-blur:hover {
-webkit-filter: blur(3px);
filter: blur(3px);
}Brightness
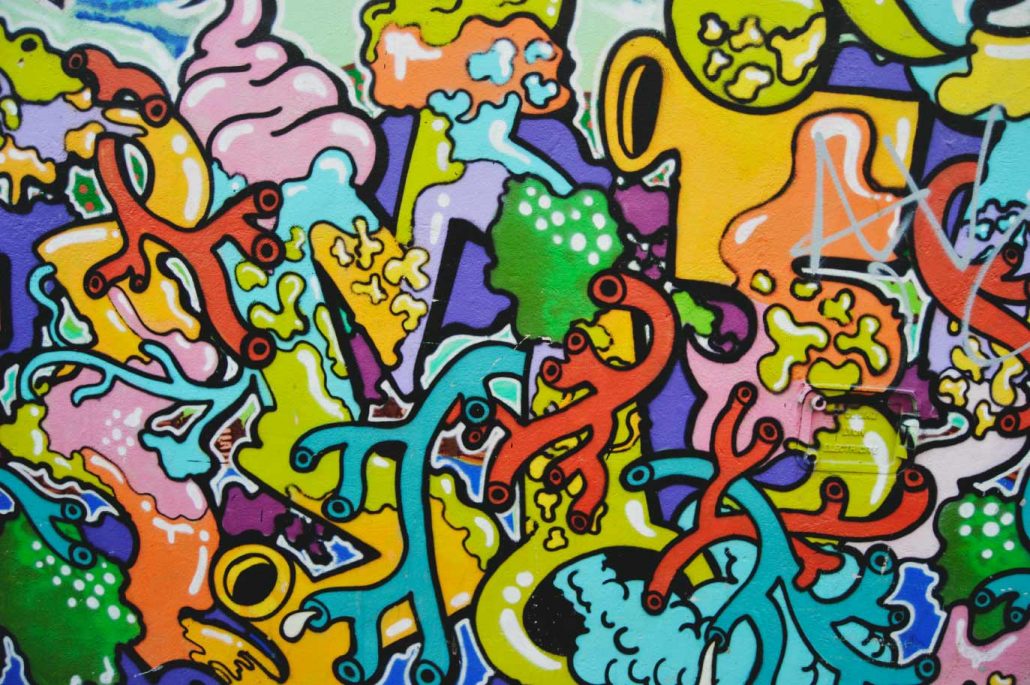
Volgens mij zijn de meeste mensen wel bekend met het begrip van digitale brightness. Deze filter gebruik je door een percentage of getal op te geven. 100% is de normale brightness, door meer dan 100% op te geven krijg je een meer ‘bright’ effect. Hieronder even een wat overdreven voorbeeld: brightness(3).
.css-brightness:hover {
-webkit-filter: brightness(160%);
filter: brightness(160%);
}Contrast
Ook het begrip contrast is je vast niet onbekend. Je kunt hierbij ook weer gebruik maken van percentages, waarbij 100% de basis is. Minder dan 100% resulteert in minder contrast, meer dan 100% in meer contrast. Hieronder een voorbeeld van contrast(200%):
.css-contrast:hover {
-webkit-filter: contrast(200%);
filter: contrast(200%);
}Grayscale
Deze filtert de afbeelding naar zijn grijswaarden, waardoor je dus een zwart-witte afbeelding overhoudt. De waarde die je ingeeft bepaalt de mate van conversie. 100% is compleet zwart-wit, 0% laat de afbeelding zoals hij gewoonlijk is. Je kunt dus ook met 50% een soort ‘halverwege effect’ bereiken.
grayscale(100%)
.css-grayscale:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}grayscale(50%)
.css-grayscale-50:hover {
-webkit-filter: grayscale(50%);
filter: grayscale(50%);
}Hue-rotate
Hue-rotate werkt net een beetje anders. De waarde die je ingeeft is een ‘hoek’, deze geeft het aantal graden van de kleurencirkel aan waar de kleuren naar zullen worden aangepast. 0deg is default, dan is de afbeelding zoals gewoonlijk. De maximale waarde die je kunt invoeren is 360deg (wat een complete cirkel is en dus weer op dezelfde kleuren uitkomt als 0deg). Hieronder een voorbeeld van hue-rotate(90deg):
.css-hue-rotate:hover {
-webkit-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}Invert
Inverted afbeeldingen zijn altijd ergens een beetje scary vind ik 😉 gebruik de filter weer met een percentage of getal (80% is hetzelfde als .8), waar bij 0% niks gebeurt en 100% compleet inverted is. Hieronder een voorbeeld van invert(.8):
.css-invert:hover {
-webkit-filter: invert(.8);
filter: invert(.8);
}Opacity
Opacity verklaart de transparantie. Leuk als je bijvoorbeeld een patroon achter je afbeelding hebt staan welke je er doorheen wilt laten komen, of als je een watermerk-achtig effect wilt bereiken. 0% is compleet transparant, 100% is zoals de afbeelding normaal is (geen transparantie).
.css-opacity:hover {
-webkit-filter: opacity(.3);
filter: opacity(.3);
}Saturate
Dan de saturation, ofwel verzadiging. 0% is compleet onverzadigd, 100% is zoals de afbeelding normaal is. Hoger dan 100% mag natuurlijk ook weer, voor een effect van oververzadiging.
.css-saturate:hover {
-webkit-filter: saturate(220%);
filter: saturate(220%);
}Sepia
Last in this list, but not least: Sepia! Wie kent ‘m niet, hét ancient equivalent van Instagram filters 😉 Nog steeds veelgebruikt, het geeft dan ook een mooi effect. 0% of 0 is ‘business as usual’, 100% of 1 is compleet sepia (zie hieronder).
.css-sepia:hover {
-webkit-filter: sepia(1);
filter: sepia(1);
}Nieuwe blogposts in je mailbox ontvangen?